Keep it real! A guide to representing users in your designs

Are you up for a design test? It’s a quick one.
Great! I will show you two concepts for a profile page. I want you to look at them quickly and remember your first impressions for both of them. To make the test work, you will need to scroll down the page to see them.
Ready? Scroll down.👇

Keep scrolling

Remember, I want your first impression! By the way, this is not a scientific test! 📋

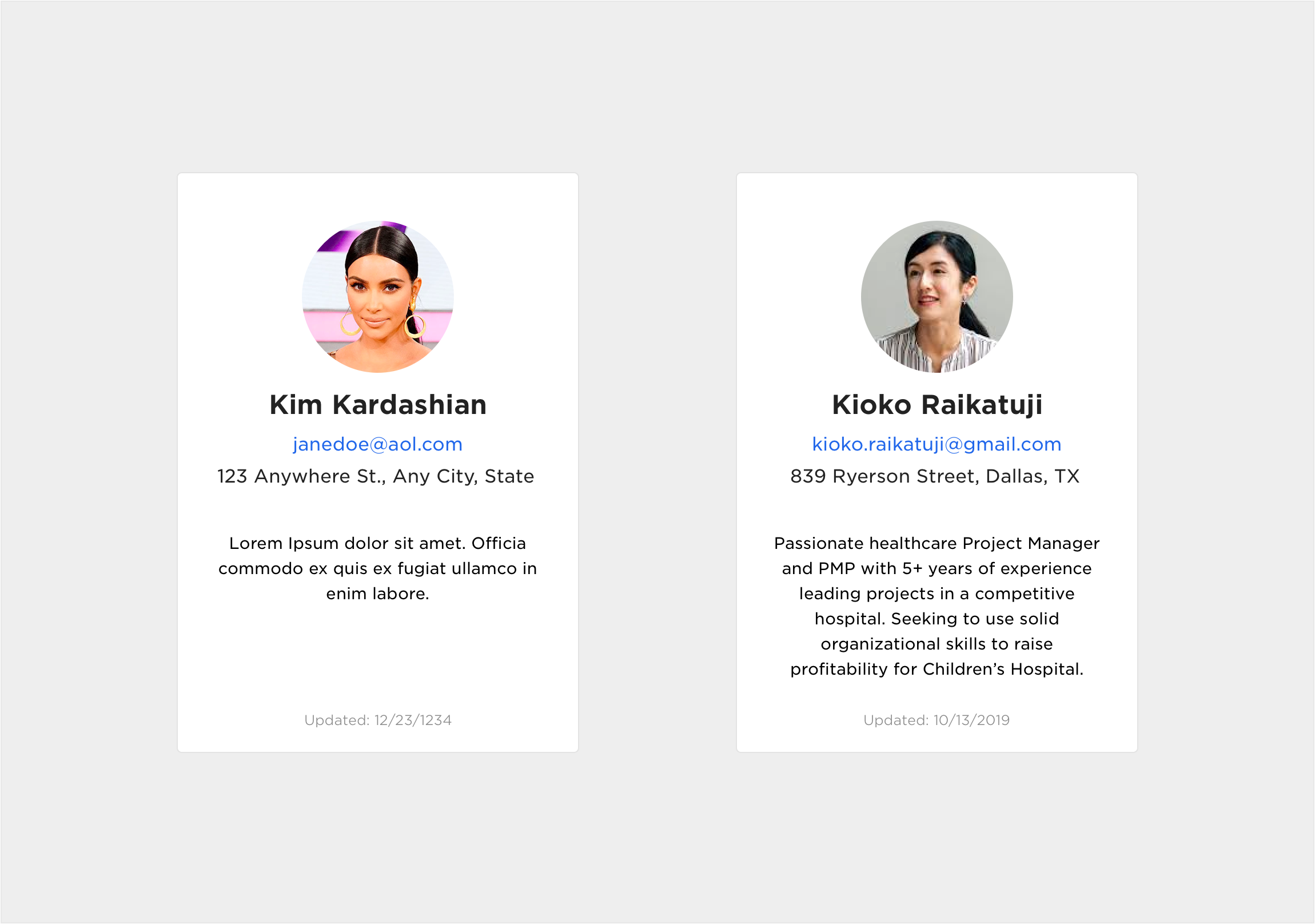
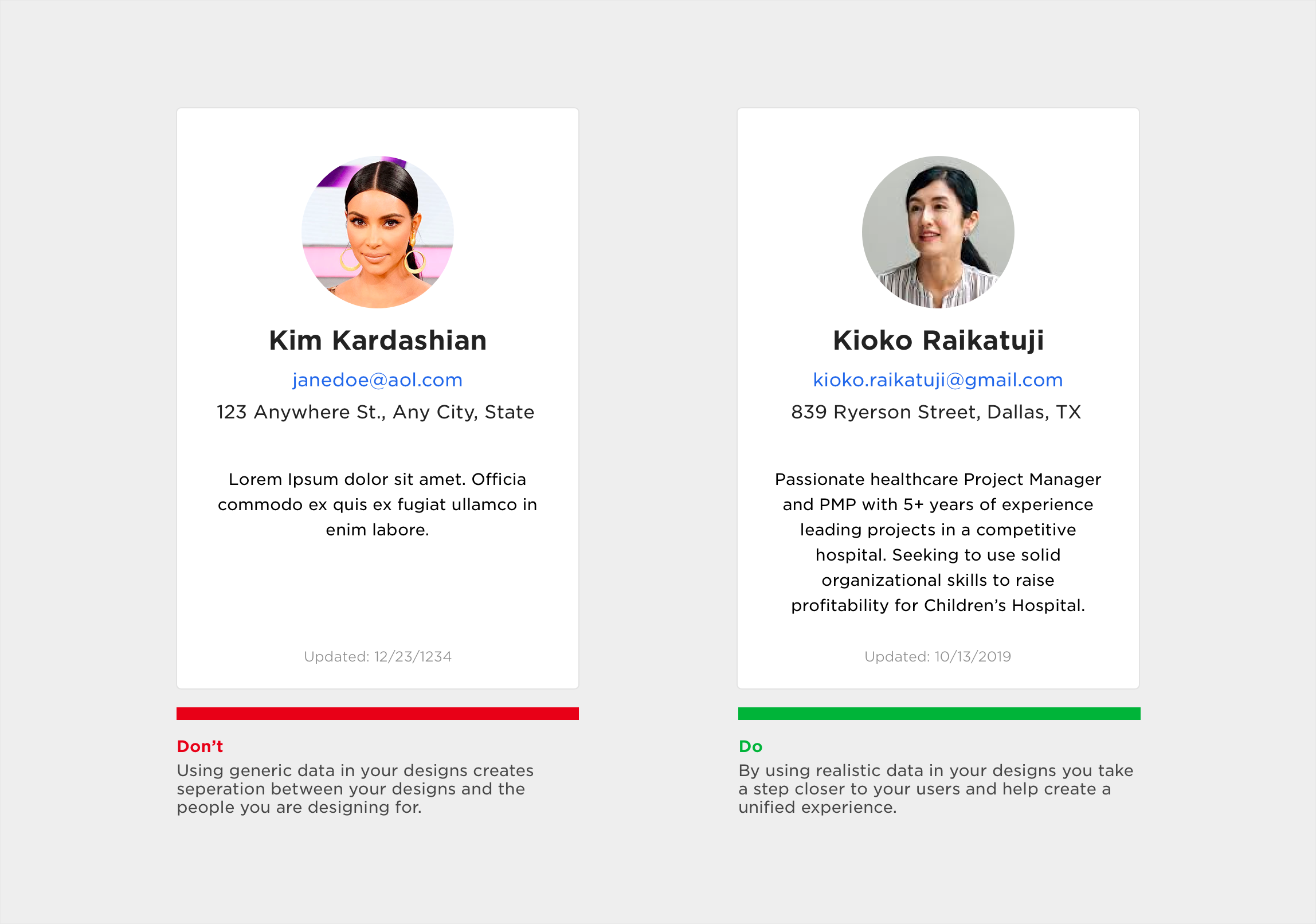
Here they are! 🙌

What’s your initial reaction when you look at both layouts?
Which design is distracting?
Which design represented your customer better?
Which design feels more genuine?
Which design better represents your customers?
The details make the design.
As a designer you need to be intentional about every single element you include in your designs. By carefully selecting the data you use to represent the user, you are building a more genuine and natural experience. Think of all the stakeholders who will come across your designs and the impression your designs will have upon them. Will they connect with a celebrity name like Angelina Jolie and Kim Kardashian or Kristyna Prochazka and Kioko Raikatuji?
Be intentional in your designs!

Using generic data in your designs creates separation between your designs and your customers. By using realistic data in your designs you take a step closer to your users and help create a unified experience.
Now that we have looked at how the content looks together, let’s look at examples of each individual element on its own.
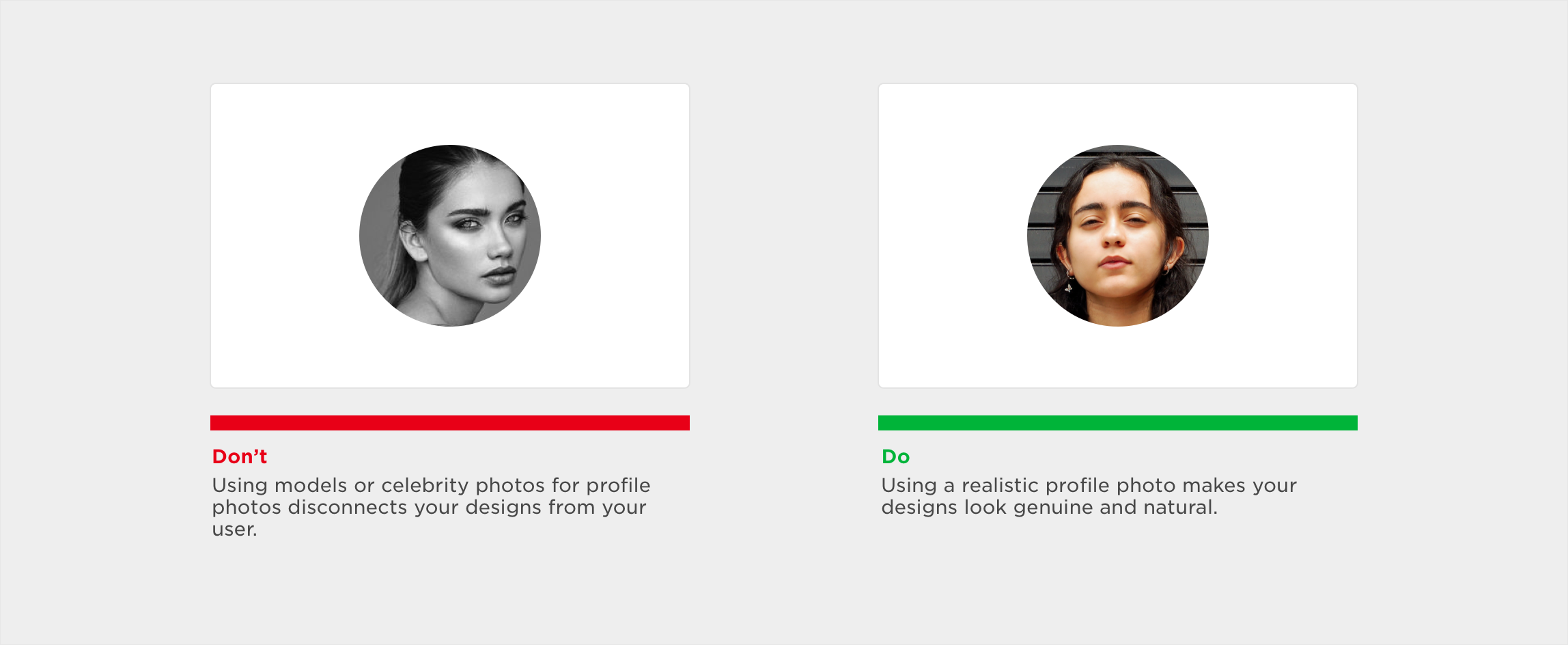
Profile Photos

Using celebrity photos disconnects your designs from your customer. Using a profile photo of a realistic customer makes your designs look genuine and natural.
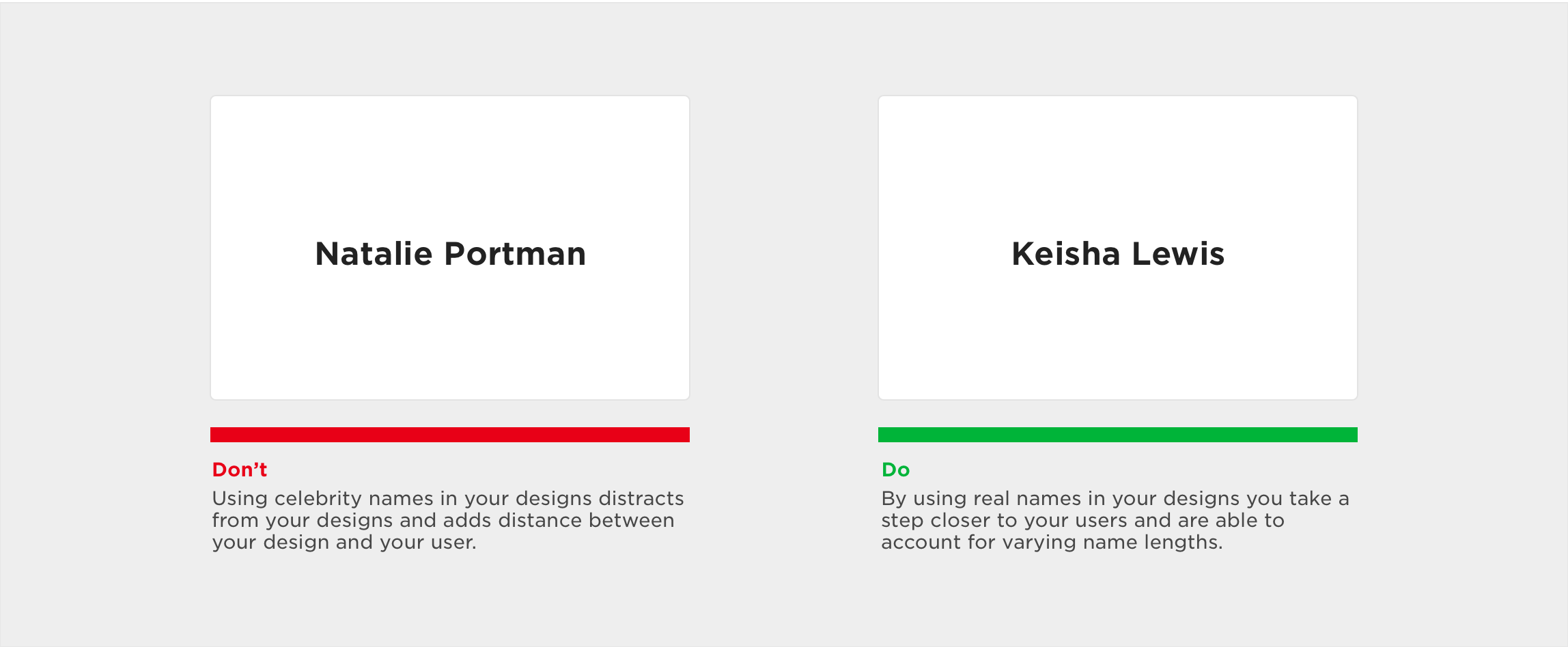
Names

Using celebrity names in your designs distracts from your designs and adds distance between your design and your user. By using real names in your designs you take a step closer to your users and are able to account for varying name lengths.
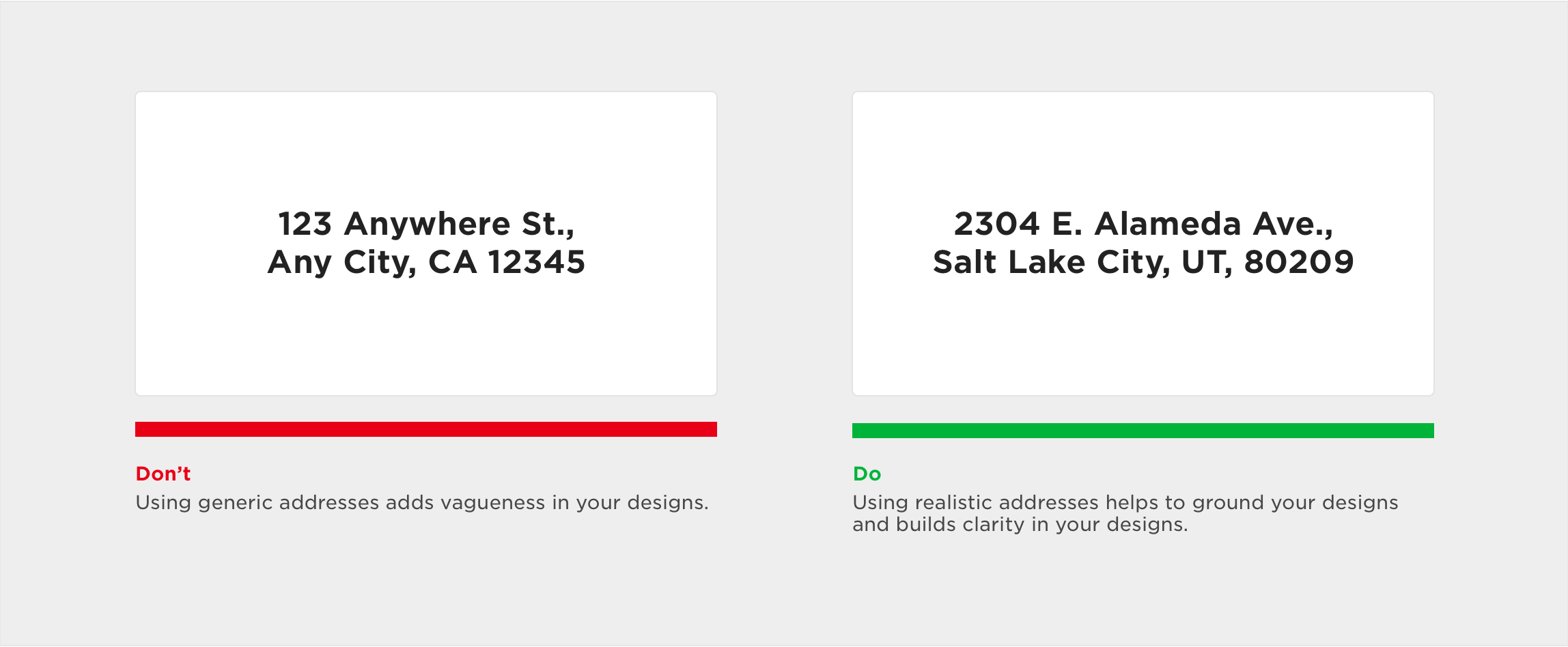
Addresses

Using generic addresses adds vagueness in your designs. Using realistic addresses helps to ground your designs and builds clarity in your designs.
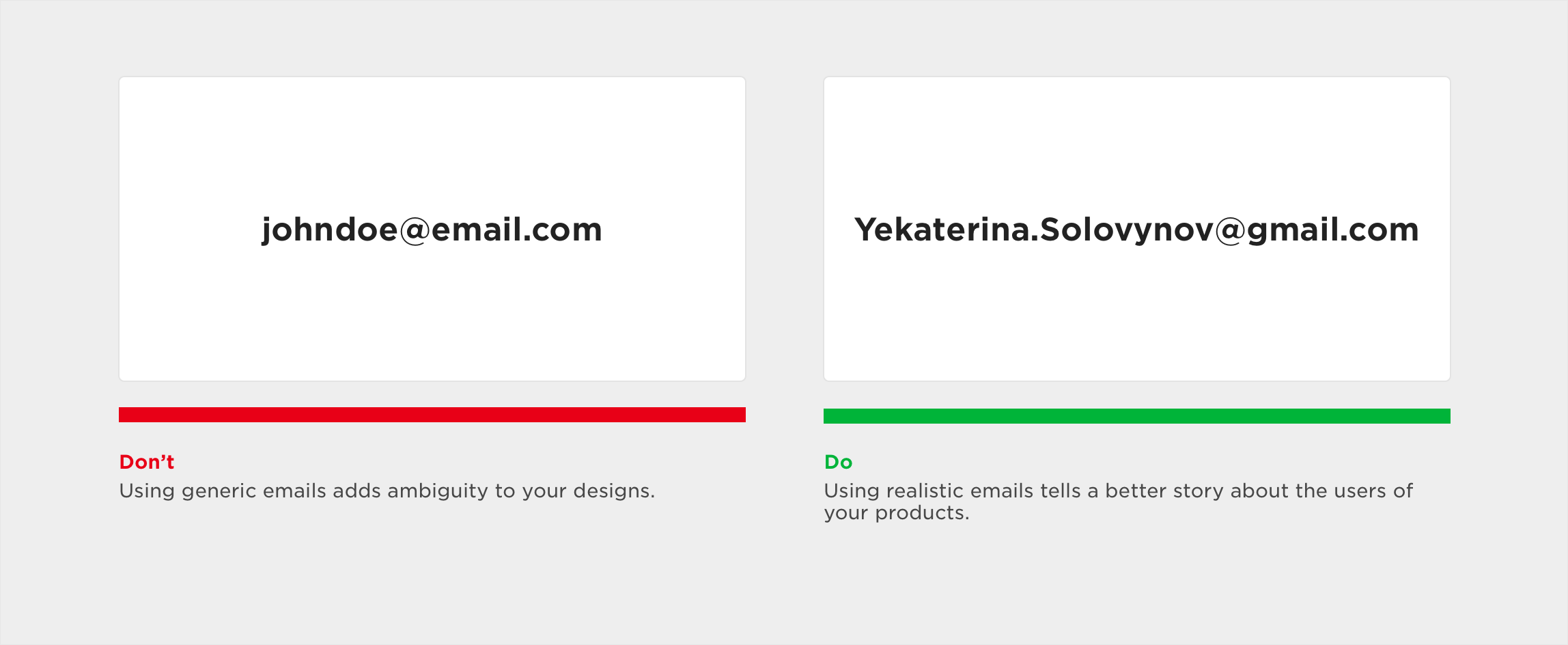
Email Addresses

Using generic emails adds ambiguity to your designs. Using realistic emails tells a better story about the users of your products.
Be intentional in your designs
It is time to stop distracting your stakeholders with meaningless data and represent a realistic version of our customers throughout the design process. Be intentional in every part of the user interface and take responsibility for representing the user in your designs.
If you liked this article please consider sharing it with your coworkers to help stop the spread of celebrity names and photos being used to represent the real users in designs.
What are your thoughts on this topic? How does it make you feel when people use celebrity names and photos in their designs? Share your thoughts.
